티스토리 뷰
심미적 요소 표현
시각 인터페이스의 심미적 요소
인간은 주변의 데이터나 언어 등의 정보를 시각적 요소로 변환하여 생각하는 특징을 지니 고 있다. 따라서 정보의 시각화를 통하여 정보를 효율적이고 직관적으로 이해할 수 있도 록 구성하는 것이 중요하다.
시각화
시각화(visualization)란 언어나 수치로만 된 정보를 마음속에서 그림이나 이미지 등의 형태 로 바꾸어 사고하는 과정을 뜻한다. 특히, 정보의 시각화는 사용자가 보다 효율적으로 정 보를 찾거나 이해할 수 있도록 정보의 의미와 상호 관계를 그래프, 이미지, 일러스트레이 션, 색, 타이포그래피 등의 그래픽 요소로 나타내는 과정을 의미한다. 정보를 시각화하면 사용자가 정보를 직관적으로 이해할 수 있을 뿐만 아니라 한 번에 많 은 데이터를 보여 줄 수 있고, 각 정보들의 관계나 차이를 명확하게 표현할 수 있으며, 그 래픽 요소를 활용하여 정보에 대한 흥미를 유발할 수 있는 장점이 있다.
시각 인터페이스의 심미적 요소
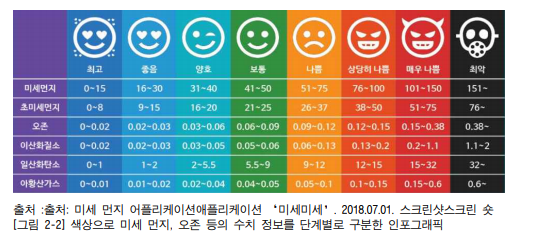
색(color)
색은 특정 대상에 대한 정보와 고유의 상징성이 있으며, 이를 통하여 인간의 감성을 18 자극하기도 한다. 색의 상징성은 역사와 문화, 가치관에 따라 차이를 보인다. 그러나 보편적으로 인식되는 색의 상징성과 학습된 관념 때문에 정보 시각화에 중요하게 활 용된다. 색에는 색상, 명도, 채도라는 속성이 있으며, 이 세 가지 속성의 활용과 색의 온도·경중·분류·대비를 통하여 정보의 의미나 성격, 순서, 중요도 등을 표현할 수 있다. 시각 인터페이스의 레이아웃이나 이미지, 타이포그래피를 똑같이 디자인하였더라 도, 어떠한 색을 사용하였는가에 따라 시각 인터페이스의 인상은 크게 달라질 수 있다
타이포그래피(typography)
타이포그래피는 좁은 의미로는 서체의 모양과 스타일을 의미하며, 넓은 의미로는 활자 를 어떠한 목적에 맞게 또렷하고 가독성 높게 배열함으로써 호소력을 갖추도록 하는 기법 및 디자인을 의미한다. 타이포그래피는 정보 전달을 비롯하여 다양한 시각적 효 과, 감성 및 정서의 표현까지 가능하다

그래픽 이미지
그래픽 이미지란 그림이나 사진, 아이콘, 다이어그램 등과 같이 정보를 제공하거나 설 명하기 위해 컴퓨터를 이용하여 만들어 낸 시각적 이미지를 뜻하며, 경우에 따라 이미 지에 또 다른 이미지나 타이포그래피를 결합하기도 한다. 그래픽 이미지는 시각적 커 뮤니케이션 수단이자 문자에 비해 직접적이고 함축적이며, 직관성이 높은 강력한 정보 전달 도구이다. 인간의 오감(五感) 중 ‘시각’은 전체 감각의 80%를 차지할 뿐만 아니 라 다양한 외부 정보 중에서 가장 많은 정보를 수집하고 이를 뇌로 전달하기 때문에, 정보를 문자나 수치로만 구성하는 것보다 그래픽 이미지를 활용하여 제공하는 것이 정보 전달 측면에서 효과적이다. 또 그래픽 이미지를 활용하면 역동적인 레이아웃을 구성할 수 있기 때문에 페이지의 주목성을 높일 수 있으며, 사이트의 아이덴티티를 표 현할 수 있을 뿐만 아니라, 다른 언어권의 사용자에게도 동일하고 보편적인 메시지를 전달할 수 있다.
동영상
다양한 멀티미디어 디바이스가 등장함에 따라 문자·이미지뿐만 아니라 소리와 동영 상을 활용하여 정보를 전달하고, 기업이나 브랜드의 콘셉트를 동적으로 표현함으로써 시각적 즐거움을 줄 수 있다.
심미적 요소의 조형적 표현
정보를 시각적 형태로 표현한 심미적 요소는 사용자의 감각과 지각을 자극함으로써 정보 가 쉽게 이해되도록 시각적 안내 역할을 한다. 심미적 요소인 색, 타이포그래피, 그래픽, 동영상을 콘셉트에 맞게 시각적 균형과 조화가 이루어질 수 있도록 조형적으로 아름답게 표현하는 것은 시각 인터페이스 디자인에서 매우 중요한 작업이다
색
색의 조형적 표현 요소
색에는 색상, 명도, 채도의 세 가지 속성이 있으며, 이러한 속성을 활용하여 다양한 조 형적 아름다움을 표현할 수가 있다.
색상(hue)
태양광을 프리즘을 이용하여 스펙트럼으로 분산시켰을 때 빨강, 주황, 노랑, 초록, 파랑, 남색, 보라에 이르는 일곱 가지 빛의 색이 나타나는데, 이렇게 빨강, 주황, 노 랑, 초록, 파랑, 남색, 보라로 구분되는 색의 차이를 색상이라고 한다. 색상은 상징성이 지닌 의미 전달이나 형태의 표현, 사용자의 감성을 자극할 수 있 는 필수적 요소이며, 색상 대비를 통해 명확한 시각적 구분이 가능하기 때문에 정 보의 단순한 구분에서부터 카테고리, 순서, 상태, 위치 등을 구분하는데 활용할 수 있다.

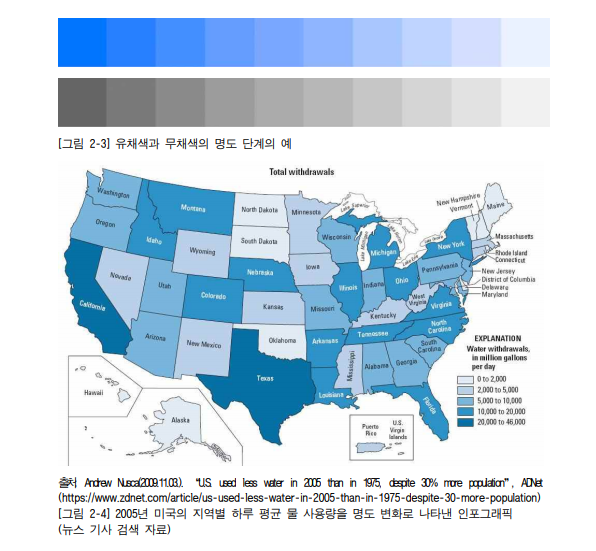
명도(lightness)
명도란 색상이 지니는 밝기의 정도를 의미하며, 흰색에서부터 검은색까지 여러 단 계로 나뉜다. 흰색에 가까울수록 명도가 높다고 하고, 검은색에 가까울수록 명도가 낮다고 한다. 또 명도가 높은 색은 밝고, 명도가 낮은 색은 어둡다. 색의 세 가지 속성인 색상, 명도, 채도 중 색상과 채도는 유채색만 지니는 성질인 반면, 명도는 유채색과 무채색 모두가 지니는 성질이다. 명도는 같은 색상 안에서 밝고 어두움을 단계별로 나타낼 수 있기 때문에 정보의 위계와 깊이, 강조 등을 표현하는 데 활용할 수 있다.

채도(chroma
채도는 색의 순수한 정도, 즉 색의 선명한 정도를 말한다. 색이 탁하면 채도가 낮 다고 하고, 색이 선명하면 채도가 높다고 한다. 원색인 마젠타(magenta), 옐로 (yellow), 시안(cyan) 중 두 가지 색을 섞으면 채도가 가장 높은 색이 만들어지는데 이렇게 흰색, 회색, 검은색이 섞이지 않은 채도 높은 색을 순색(solid color)이라고 21 하며, 색상과 채도 없이 명도 차이만 나는 흰색, 회색, 검은색은 무채색이라고 한다. 채도는 색의 선명도를 나타내기 때문에 정보의 순서나 중요도, 강조, 거리 등을 표 현하는 데 활용할 수 있다.

타이포그래피
타이포그래피의 조형적 표현 요소
서체
서체란 글자의 형태를 의미하는 것으로, 세리프(serif)와 산세리프(sans serif)로 구분 한다. 세리프는 글자 획의 일부 끝이 돌출된 형태를 가리키며, 가독성이 높아 본문 이나 장문에 적합한 반면, 산세리프는 획이 돌출되지 않은 형태로 주목성이 높아 제목용으로 주로 사용한다.
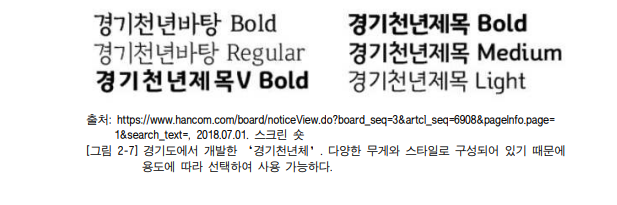
무게
글자 획의 두께를 의미하며, 같은 서체라 하더라도 글자 획의 두께에 따라 시각적 으로 느껴지는 무게감이 달라진다. 서체의 무게감을 통하여 정보의 위계와 강조 등 을 표현할 수 있다.
크기
서체 크기는 실제 서체의 크기가 아니라 서체가 배치되는 금속 활자판의 높이를 의미하기 때문에 같은 크기라 하여도 서체에 따라 실제 글자의 크기는 달라진다. 서체 크기는 서체가 놓일 공간에 따라 상대적으로 좌우되며, 정보를 강조하거나 중 요성, 위계의 표현과 밀접한 관련이 있다.
서체 크기는 실제 서체의 크기가 아니라 서체가 배치되는 금속 활자판의 높이를 의미하기 때문에 같은 크기라 하여도 서체에 따라 실제 글자의 크기는 달라진다. 서체 크기는 서체가 놓일 공간에 따라 상대적으로 좌우되며, 정보를 강조하거나 중 요성, 위계의 표현과 밀접한 관련이 있다.스타일
스타일은 하나의 서체를 다양한 형태로 변형한 것을 의미한다. 서체의 가로 폭을 좁히고 세로를 늘린 장체(condensed)와 가로 폭을 넓히고 세로를 줄인 평체 (extended), 기울기를 적용한 이탤릭체(Italic) 등이 있다.
자간, 행간
자간은 글자와 글자 사이의 간격을 뜻하며, 행간은 글자의 줄과 줄 사이 간격을 뜻 한다. 글자와 글자 사이의 공간은 가독성과 밀접한 관련이 있다.

타이포그래피를 활용한 정보의 표현
최근 인쇄를 비롯하여 영상, 모바일 등 정보 전달 매체가 다양해짐에 따라 매체의 특 23 성과 사용자의 특징을 분석하여 타이포그래피를 선택, 적용해야 한다. 시각 인터페이스를 디자인할 때에는 디자인 콘셉트와 가독성을 고려하여 서체를 선택 해야 한다. 가독성이란 서체가 얼마나 쉽게 읽히는가 하는 능률과 효율성을 의미하는 것으로, 서체의 종류와 무게, 크기, 스타일, 자간과 행간 등의 조형적 표현 요소에 의 해 좌우되는데, 각 행에 적절한 양의 문자(공백을 포함하여 한 줄당 50~60자)를 적용하 는 것이 적절하다. 서체의 종류는 가급적 제한적으로 사용하는 것이 좋으며, 동일한 서체 내에서 다양한 스타일이 있는 것을 선택하여 강조 구문이나 제목, 본문에 적절히 적용하는 것이 시각 인터페이스의 통일성과 일관성, 정보 전달의 효율성 측면에서 효과적이다. 또 웹 접근 성을 높이기 위하여 표준 서체를 사용하는 것이 좋다
그래픽 이미지
그래픽 이미지의 조형적 표현 요소
이미지
그래픽 디자인에서의 이미지란 디스플레이(display)에서 볼 수 있는 2차원의 사진이 나 그림, 일러스트 등을 의미한다. 이미지는 시각 인터페이스의 주목성을 높이고, 직관적 정보 전달과 디자인 콘셉트 및 시각적 즐거움을 표현할 수 있는 가장 중요 한 요소 중 하나이다.
질감
질감은 손이나 눈으로 느낄 수 있는 물체 표면의 성질을 의미하는 것으로, 이미지 와 더불어 디자인 콘셉트 표현을 극대화할 뿐만 아니라 이미지에 대한 감각적·감 성적 느낌을 좌우하는 중요한 요소이다.
형태
형태는 표현 방법에 따라 크게 세 가지로 구분할 수가 있다. 설명적 전달 방식은 불필요한 강조나 과장 없이 대상 자체를 그대로 표현하여 복잡한 형태에 담긴 미 묘함을 전달한다. 추상적 전달 방식은 중요하지 않은 부분은 배제하고 의미 전달에 서 강조할 것에 집중하기 때문에 어려운 개념, 아이디어를 묘사하는 데 유용하다. 24 상징적 전달 방식은 명확하게 이해되어야 하는 추상적 개념을 전달하기 위해 임의 로 고안된 상징을 사용하는 것이다
방향
방향은 움직임의 흐름을 보여 주는 것으로, 이미지나 정보의 흐름을 수직·수평· 대각선 등 다양한 각도로 표현할 수가 있다
색
그래픽 이미지에서의 색은 전체적인 분위기를 좌우함으로써 시각 인터페이스의 성 격과 콘셉트를 표현하는 중요한 요소이다.
서체
서체는 이미지나 질감, 형태, 색만으로는 전달할 수 없는 명확하고 구체적인 정보 를 표현할 수가 있다.



